

Hello, my name is Rodney Ritchey and this is my personal website to document my "Journey" through the project known as A.E.R.I. the Auditor Empowerment Research Initiative or otherwise known as Group 5 of Ms. Smith's Media Convergence class designated DIG 4855. Although a cohesive vision did not seem to arise out of this project, I think good work was done and with some refining of the application a viable product could be created. Here a a few of the things I contributed to the project. If you see something you would like to view in more detail click on the image to get a larger picture with an expanded description. When you are done just click on the image again to return it to its original size.

Facebook Group
I created a Facebook group for the project in hopes of keeping all of our members connected. This tool was utilized quite a bit during our design process, production process, and throughout the project as a whole. Hopefully it helped the group members feel like the had a place they could easily access and contribute to the project.

Preliminary Design Document
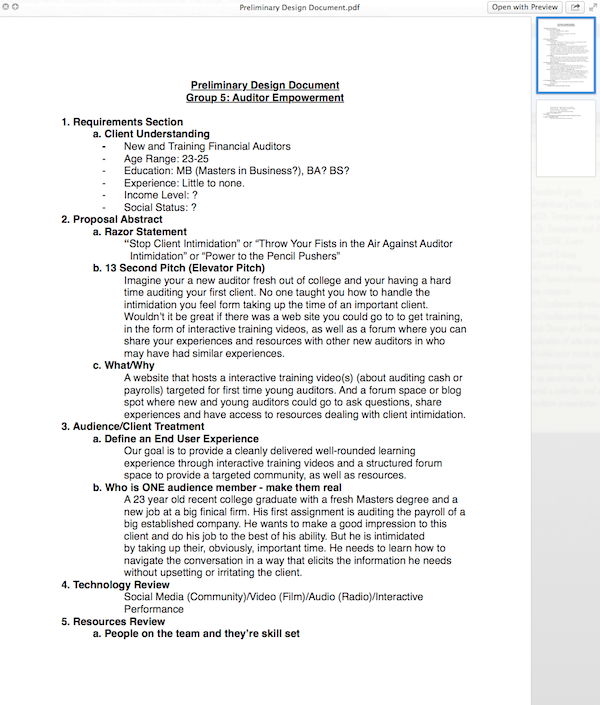
I created the Preliminary Design Document according to specification set forth by the instructor. Including Razor Statement, Elevator Pitch, End User Experience, Audience Member Abstract, Client Understanding, What/Why.

Initial Color Mock Up
This is the first Color Mock Up I did in Photoshop. I was trying to give some sense of office life. Things you would see in daily life being an office worker. So manila folders and paper clips came to mind. Also the logo was similar to a letterhead on office stationary. I applied the custom logo with some custom designed social media buttons and a custom search bar.

Design Mock Up Splash Page
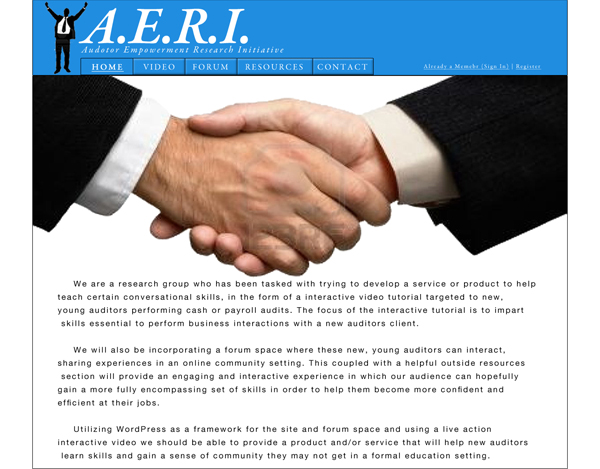
This is the color design for the Home page. This is a quick color design mock-up done in Photoshop I could show to our client Dr. Trompeter in order to express, visually, our concept.

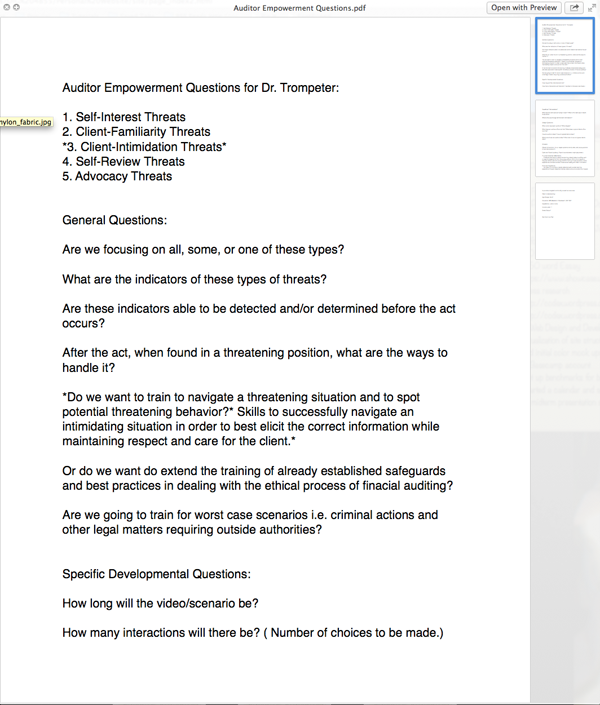
Initial Questions
I devised some initial questions to ask when meeting with Dr. Trompeter for the first time. Mostly trying to asses what specific situations or circumstances were we dealing with. As well as certain developmental questions. And other, more specific technical questions dealing with the product itself. Things such as amount of interactions.

Design Mock Up Video Page
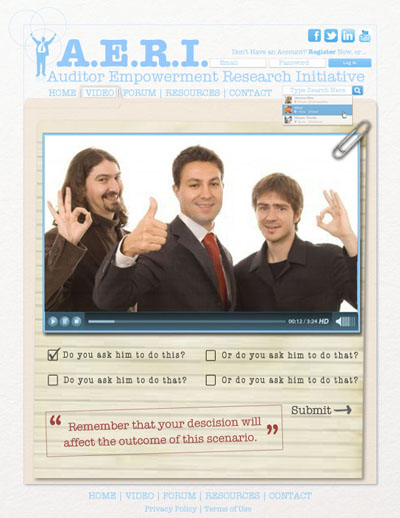
This is the color design done for the Video page. This is a quick color design mock-ups done in Photoshop I could show to our client Dr. Trompeter in order to express, visually, our concept.

SURE 50 Word Statement
The SURE 50 word Statement was a quick more succinct version of the Elevator pitch from the Preliminary Design Document.

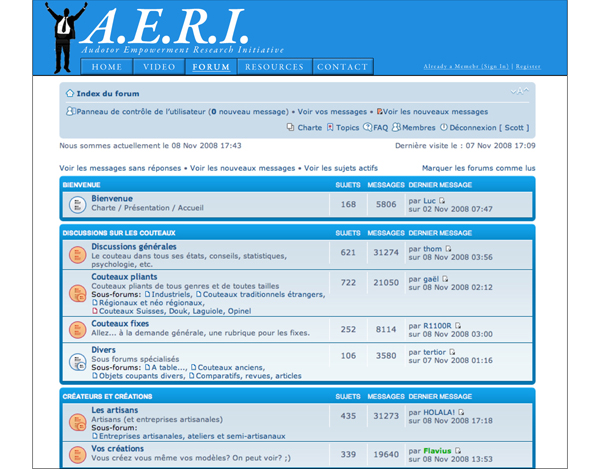
Design Mock Up Forum Page
This was the color design I did for the Forum page. This was a quick set of color design mock-ups done in Photoshop I could show to our client Dr. Trompeter in order to express, visually, our concept.

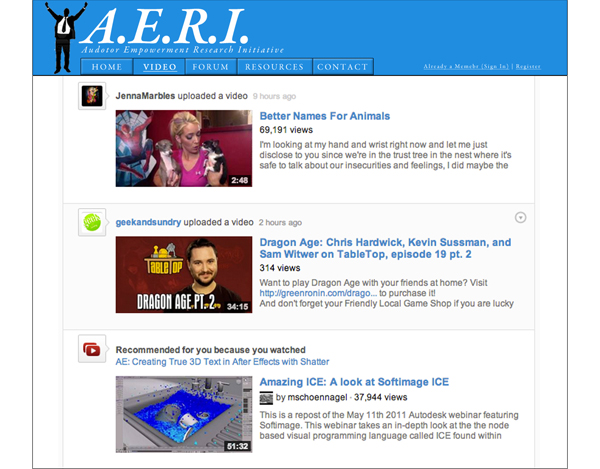
Design Mock Up Main Video Page
This was the color design I did for the Main Video page. This was a quick set of color design mock-ups done in Photoshop I could show to our client Dr. Trompeter in order to express, visually, our concept.

SURE 250 Word Essay
The SURE 250 word Essay was a quick more succinct version of the Elevator pitch from the Preliminary Design Document.

Logo Design
This logo I designed to inspire feelings of empowerment i.e. the silhouetted person throwing their hands up, as if in victory. As well as the feeling of convergence by using the converging circles, hopefully representing the overall theme of the class "Convergence".

SURE Research Event Presentation Board
The SURE Presentation Board I designed at kinda of the last minute. I tried to stick with what little design input I got from our web design team on what themes, fonts, color schemes, and other visual and layout themes they were implementing in the website itself.

Midterm Power Point
I created the Midterm Power Point Presentation using Google Docs so we as a group could contribute to the presentation, although I ended up doing most of it myself.

Basecamp
I created a Basecamp account and created two projects for both the website and the video production. I set tasks and to-do's as well as calendars for both projects and an overall group calendar. Unfortunately the account was only a trial that expired with the end of this semester, so I can't show you any specifics. And although this team failed to utilize it I found it very handy in keeping me connected and up-to-date with the project.

Final Power Point Presentation
I created the Final Power Point Presentation using Google Docs so we as a group could contribute to the presentation, although I ended up doing most of it myself, again.